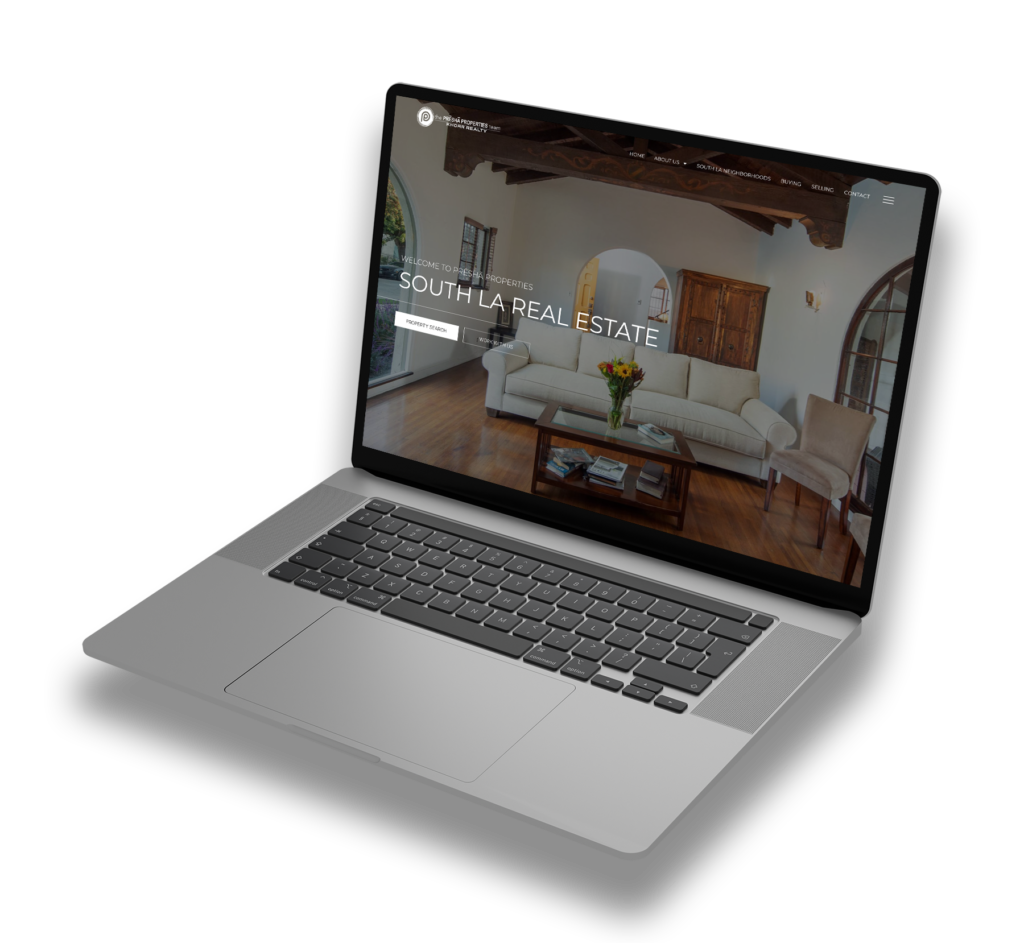
Dreamline Designs Provides WordPress Website Design services and Shopify Website Design services.
WordPress is the most popular content management system (CMS) in the world, powering over 40% of all websites on the internet. With its user-friendly interface, flexibility, and extensibility, WordPress is an excellent choice for building websites. In this essay, we will cover the best practices for designing a WordPress website that is both visually appealing and functional.
- Choosing a Good Theme
Choosing the right theme is one of the most critical decisions when designing a WordPress website. A theme is a collection of templates and styles that define the look and feel of a website. A good theme should be visually appealing, user-friendly, and optimized for search engines.
When choosing a theme, consider the following:
- Responsive design: The theme should be responsive, meaning it should adjust to different screen sizes and devices.
- Customizability: The theme should be customizable to match your brand’s look and feel.
- Speed: The theme should load quickly, ensuring a good user experience and improved search engine rankings.
- Support and updates: The theme should be regularly updated and have good support options.
There are thousands of free and premium WordPress themes available. Premium themes often offer better support, more features, and better performance.
- Creating a Clear Navigation Menu
Navigation is essential for guiding users around your website. A clear navigation menu helps users find what they’re looking for quickly and efficiently. Navigation menus should be intuitive, simple, and easy to use.
When creating a navigation menu, consider the following:
- Keep it simple: A navigation menu should have a limited number of items, with the most important items listed first.
- Use descriptive labels: Navigation labels should be descriptive, making it clear what the user will find when they click on a link.
- Group related items: Group related pages or sections together in the navigation menu.
- Make it visible: The navigation menu should be visible and accessible from every page on the website.
- Optimizing Page Speed
Page speed is a critical factor in user experience and search engine rankings. A slow website can result in higher bounce rates and lower engagement. To optimize page speed, consider the following:
- Use a caching plugin: A caching plugin caches frequently accessed pages and serves them from memory, reducing page load times.
- Optimize images: Large images can slow down page load times. Optimize images by compressing them without sacrificing quality.
- Use a content delivery network (CDN): A CDN delivers content from a network of servers, reducing the load on the primary server and improving page load times.
- Minify CSS and JavaScript: Minifying CSS and JavaScript files reduces their size, improving page load times.
- Creating Compelling Content
High-quality content is critical for engaging users and improving search engine rankings. When creating content, consider the following:
- Use headlines and subheadings: Headlines and subheadings break up content and make it easier to read.
- Use images and videos: Images and videos make content more engaging and can help convey complex information.
- Write for your audience: Create content that resonates with your audience, addressing their pain points and providing solutions.
- Use keywords: Use keywords naturally in your content to improve search engine rankings.
- Ensuring Mobile Responsiveness
With mobile devices accounting for over half of all internet traffic, mobile responsiveness is critical. A mobile-responsive website adjusts to different screen sizes and devices, ensuring a good user experience.
When designing for mobile, consider the following:
- Use a responsive theme: Use a theme that is responsive and adjusts to different screen sizes and devices.
- Simplify navigation: Navigation menus should be simple and easy to use on mobile devices.
- Optimize images: Optimize images for mobile devices to reduce page load times.
- Use clear, legible fonts: Use fonts that are legible
Discover more about our services: Visit Our Services Page